
经营的至极是极简,一套ui让b端图像处理系统化难为易在竞争浓烈的 UI 经营限制裸舞 twitter,立异与窒碍遥远是吸援用户见解的错误。老例的经营魄力容易使受众产生审好意思疲顿,而暗色系的诳骗则为经营师们开荒了一条打造炫酷且独具魔力 UI 界面的清新旅途。
一、暗色系在 UI 经营中的私有上风
营造千里浸感
相较于亮色系,暗色系梗概缩短界面的合座明度,给用户带来一种视觉上的缩小感。这种缩小感如同将用户包裹在一个特定的空间内,减少外界侵略,从而更容易千里浸于界面所呈现的现实之中。举例,在视频播放类 APP 的夜间模式下,玄色或深灰色的配景搭配白色的字幕与视频画面,能让用户仿佛踏进于私东说念主影院,全身心插足到视频不雅看体验中。

凸起现实
暗色系配景梗概灵验地映衬出页面中的其他元素,如翰墨、图标、图片等。当蹙迫信息以亮色或高对比度的面孔呈现于暗配景之上时,其视觉诱导力会大幅栽种。以音乐 APP 为例,专辑封面、播放杀青按钮等错误元素在暗色系界面的映衬下,梗概速即收拢用户的看重力,指令用户进行交互操作。
赋予情感本性
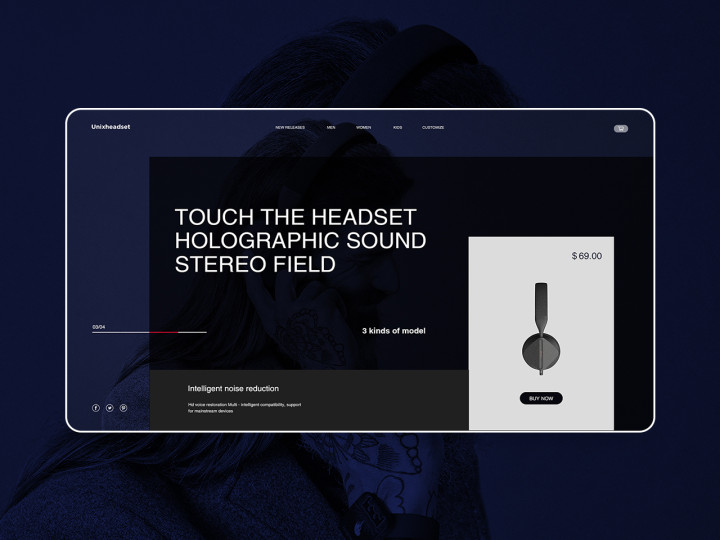
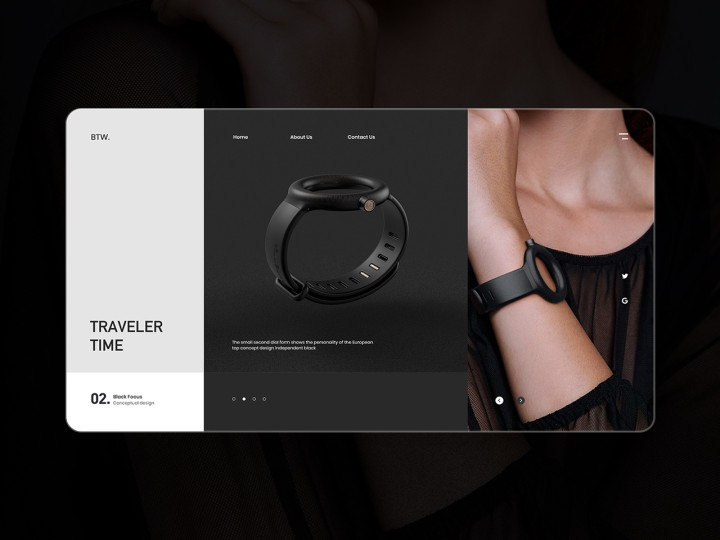
不同的暗色调蕴含着私有的情感内涵。玄色时时与秘要、高端、专科等本性联系联,常用于高端品牌的 UI 经营,以彰显品牌的品性与作风。深蓝色则传递出安宁、可靠的嗅觉,在金融类 APP 中较为常见,让用户在操作经过中感受到安全与信任。深紫色则带有一点落拓与浪费,稳当用于先锋、艺术联系的应用界面。

二、挑选适配暗色调的手段
调处颜色表面
经营师需要真切了解颜色的色相、明度和纯度等基本属性。在暗色系的遴荐中,色相决定了面孔的种类,如蓝色系、紫色系等。明度则杀青面孔的亮堂进度,暗色系往往具有较低的明度值。纯度影响面孔的灿艳度,为打造炫酷魄力,可符合缩短暗色调的纯度,幸免过于夺目或俗气的视觉后果。
筹议颜色搭配原则
互补色搭配是一种灵验的顺次,即在色轮上考取相对位置的面孔。举例裸舞 twitter,在暗蓝色配景上搭配橙色的按钮,梗概酿成强烈的视觉冲击,吸援用户的见解。相邻色搭配则较为柔软,如深紫色与深蓝色搭配,能营造出融合合并的氛围。同期,要看重颜色的比例关系,幸免过于花哨或失衡。

纠合品牌调性
品牌的中枢价值不雅与定位应是遴荐暗色调的蹙迫依据。要是品牌强调立异与科技感,冷色调的暗色系如深灰色、深蓝色可能更为合适;若品牌戒备情感与和善,暖色调的暗色系如深棕色、暗红色则能更好地传达品牌理念。
三、合理搭配元素构建炫酷布局
层级永别
通过不同的元素大小、面孔浅深和透明度来构建显着的层级关系。蹙迫的信息,如标题、主要操作按钮等,应使用较大的字号、较高的对比度面孔或较低的透明度,以凸起泄漏。次要信息则相应弱化,从而指令用户的视野流动,提高信息传达的服从。
留白诳骗
在暗色系 UI 经营中,留白相同至关蹙迫。合理的留白梗概幸免界面过于拥堵,为元素提供呼吸空间,增强界面的好意思感与可读性。举例,在暗配景上,翰墨段落之间符合加多留白,能让用户更普通地阅读现实。同期,留白还能起到聚焦用户看重力的作用,凸起错误元素。
几何风光组合
诳骗圣洁的几何风光,如矩形、圆形、三角形等,梗概为界面增添当代感与纪律感。这些几何风光不错行为按钮、图标或配景遮挡,通过不同的胪列组合方法,创造出私有的视觉后果。举例,将圆形按钮以脱落有致的方法胪列在暗配景上,梗概营造出清朗而宽裕动感的氛围。

四、利用光影后果强化暗系魄力
环境光模拟
在界面中模拟当然环境光,梗概使元素呈现出立体感与信得过感。举例,为暗配景上的卡片式元素添加顶部光源,使其顶部旯旮呈现出亮堂的高光,底部则产生暗影,从而让卡片仿佛悬浮于界面之上。这种光影后果不仅增强了元素的档次感,还能栽种界面的视觉诱导力。
投影与反射
合理诳骗投影梗概使元素与配景分离,增强空间感。举例,在按钮下方添加柔软的投影,梗概让按钮看起来愈加凸起。同期,反射后果也能为界面增添细节与质感。如在暗配景上的金属质感图标,通过模拟反射后果,使其看起来愈加传神、炫酷。
光辉指令
利用光辉的场合来指令用户的视野。举例,在界面中配置一条从左至右的光辉,将蹙迫信息遗弃在光辉经过的旅途上,梗概当然地吸援用户的看重力,指令用户按照经营意图进行交互。

五、诳骗动效为暗系 UI 增添活力
转场动画
在页面切换或元素情状转换时,使用运动的转场动画梗概栽种用户体验。举例,在暗色系的 APP 中,从一个页面跳转到另一个页面时,遴选渐变、滑动或缩放等动画后果,梗概使过渡愈加当然,减少用户的突兀感。
交互响应动效
当用户进行操作,如点击按钮、滑动屏幕时,实时予以动效响应梗概增强用户与界面的互动感。举例,按钮在被点击时,通过良晌的缩放或变色动画,让用户明确知说念操作已被接纳。这种动效不仅栽种了用户体验,还为暗系 UI 增添了一份活力与兴致兴致性。

微动画诳骗
在界面中添加一些轻细的动画后果,如图标微微耀眼、元素逐步移动等,梗概吸援用户的看重力,为界面注入期许。这些微动画在暗色系配景的映衬下,梗概愈加凸起,营造出私有的视觉氛围。
总而言之,诳骗暗色系打造炫酷的 UI 魄力需要经营师详细筹议多个方面。从暗色系的上风挖掘到适配色调的挑选,从元素布局的构建到光影后果与动效的诳骗,每一个设施王人相互关联、相互影响。只须真切调处并熟习掌执这些手段,经营师才智窒碍老例,打造出令东说念主咫尺一亮的 UI 作品,在浓烈的市集竞争中脱颖而出。
 裸舞 twitter
裸舞 twitter




